1.request和response
request:
(1)请求方式,主要有GET、POST两种类型,另外还有HEAD、PUT、DELETE、OPTIONS等。
(2)请求URL,URL全称统一资源定位符,如一个网页文档,一张图片,一个视频等都可以用URL唯一来确定。
(3)请求头,包含请求时的头部信息,如User-Agent、Host、Cookies等信息。
(4)请求体,请求时额外携带的数据,如表单提交时的表单数据。
response:
(1)响应状态,有多种响应状态,如200代表成功、301跳转、404找不到页面、502服务器错误。
(2)响应头,如内容类型、内容长度、服务器信息、设置Cookie等等。
(3)响应体,最主要的部分,包含了请求资源的内容、如网页HTML、图片二进制数据等。
2.能抓怎样的数据?
(1)网页文本,如HTML文档、Json格式文本。
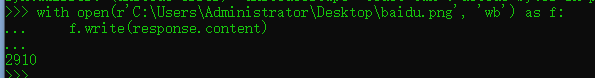
(2)图片,获取到的是二进制文件,保存为图片格式。
爬取,百度的logo



(3)视频,同为二进制文件,保存为视频即可。
(4)其他,只要是能请求到的,都能获取。
3.解析方式
(1)直接处理。
(2)Json解析。
(3)正则表达式。
(4)BeautifulSoup。
(5)PyQuery。
(6)XPath。
4.怎么解决JavaScript渲染问题?
(1)分析Ajax请求。
(2)Selenium/WebDriver,模拟一个浏览器,访问网页。
(3)Splash。
(4)PyV8、Ghost.py。
5.怎样保存数据?
(1)文本,纯文本、Json、Xml等。
(2)关系型数据库,如MySql,Oracle、SQL Server等具有结构化表结构形式存储。
(3)非关系型数据库,如MongoDB、Redis等Key-Value形式存储。
(4)二进制文件,如图片、视频、音频等等直接保存成特定格式即可。